ITEM DETAIL REDESIGN
My Role: UI/UX, UX Research
Client: PWCC Marketplace
The VP of Product assigned me the responsibility of designing a new Item Card that aligns with our product vision and enhances the user experience. This initiative involves crafting a visually appealing and user-centric design, ensuring it seamlessly integrates with our existing platform.
Project Type: Web & Mobile
Minimizing lost bids
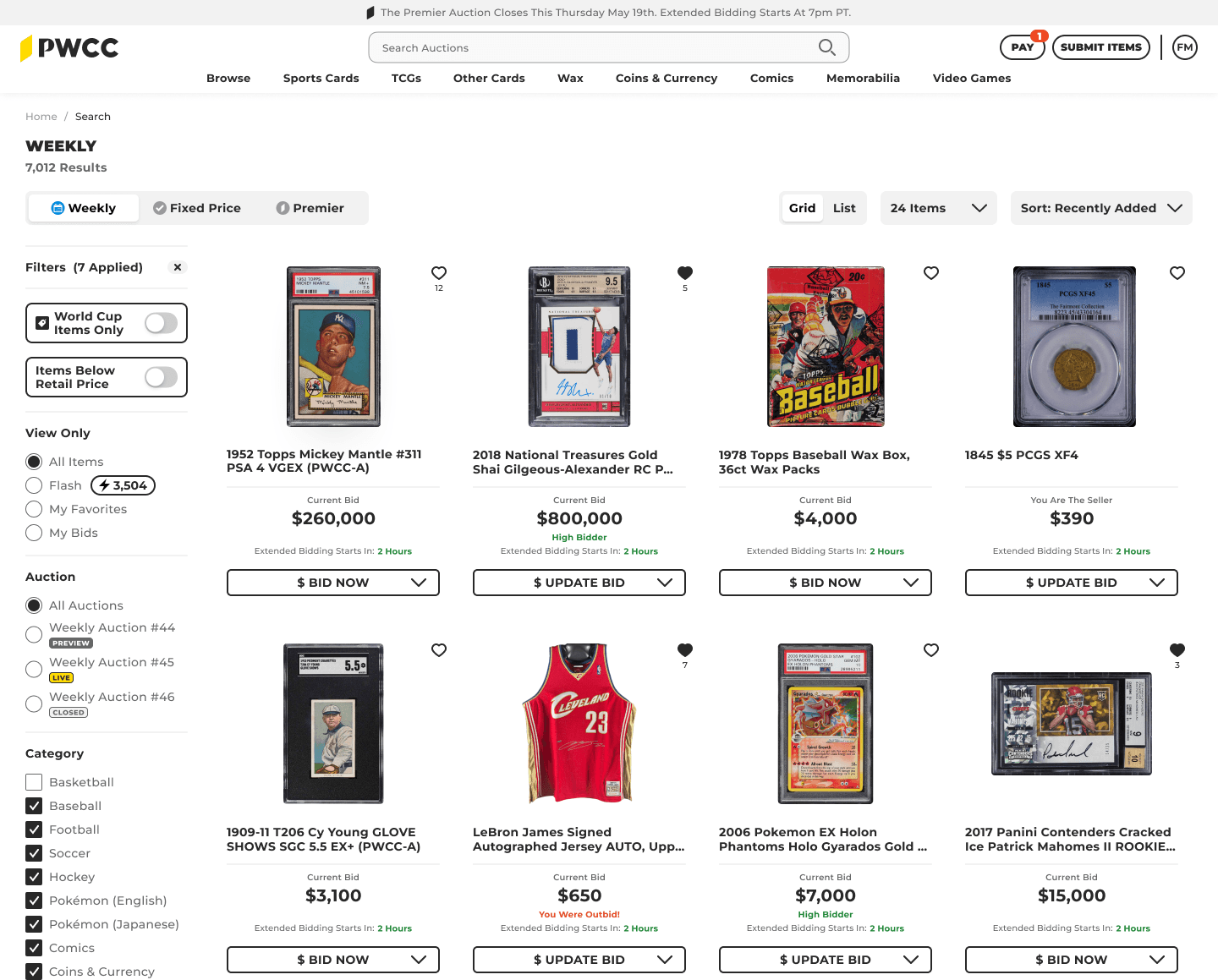
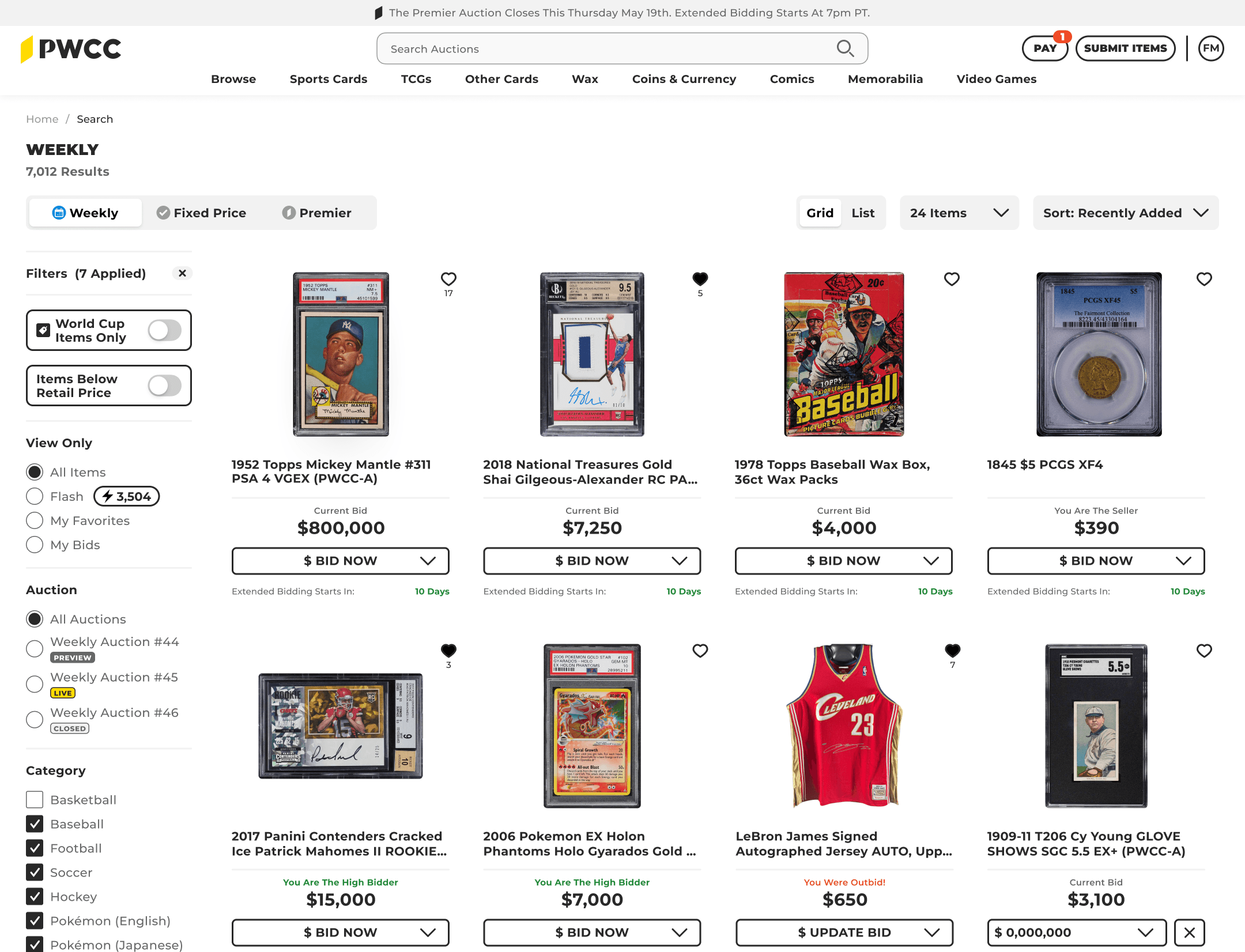
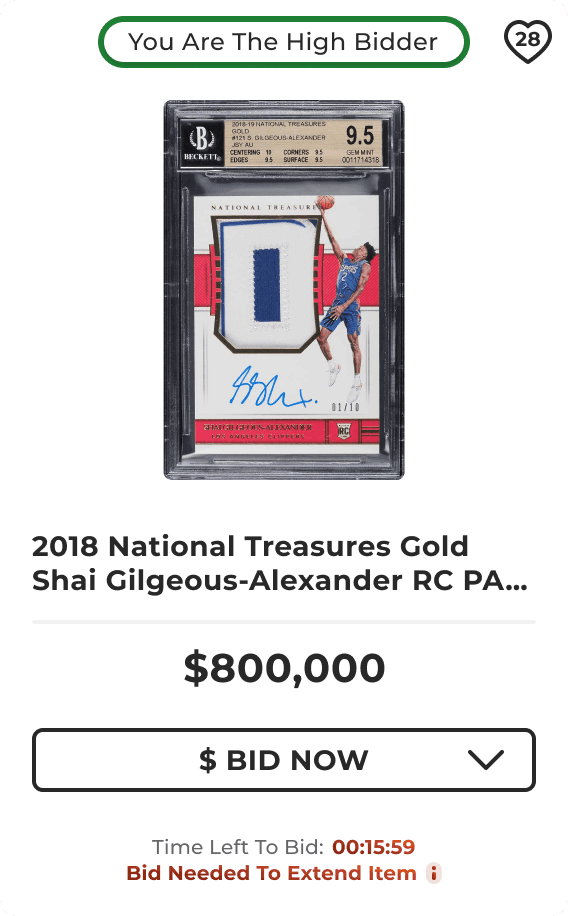
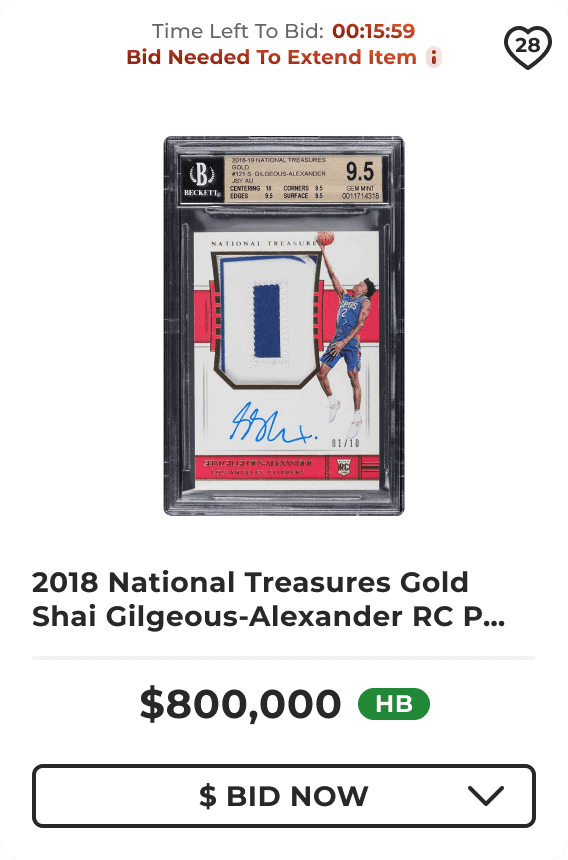
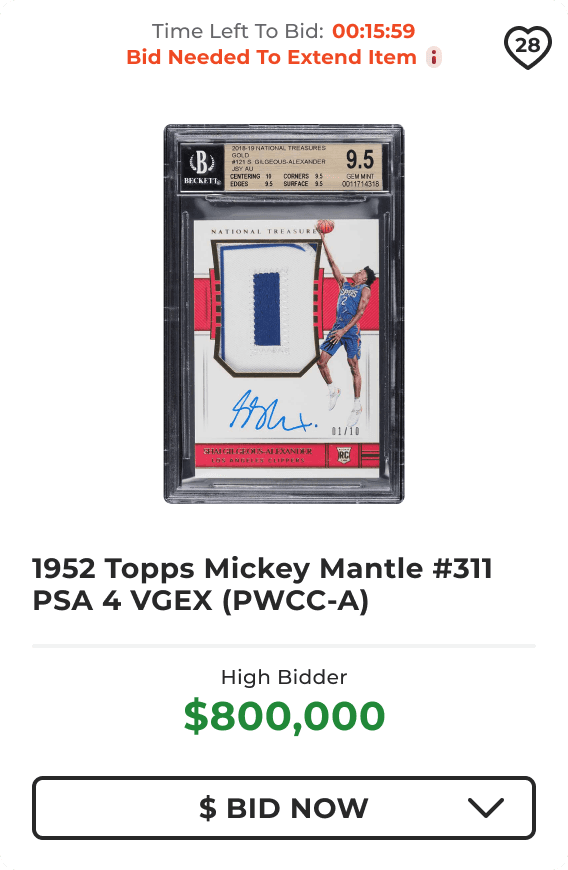
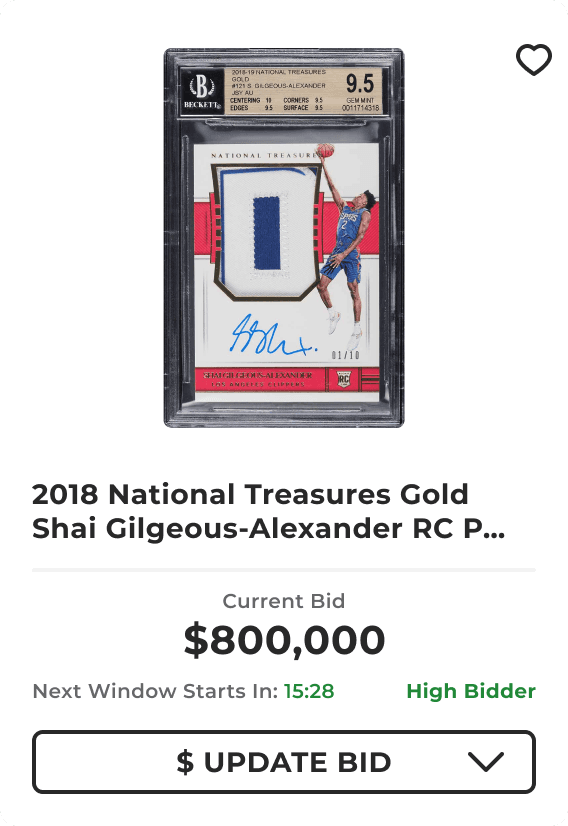
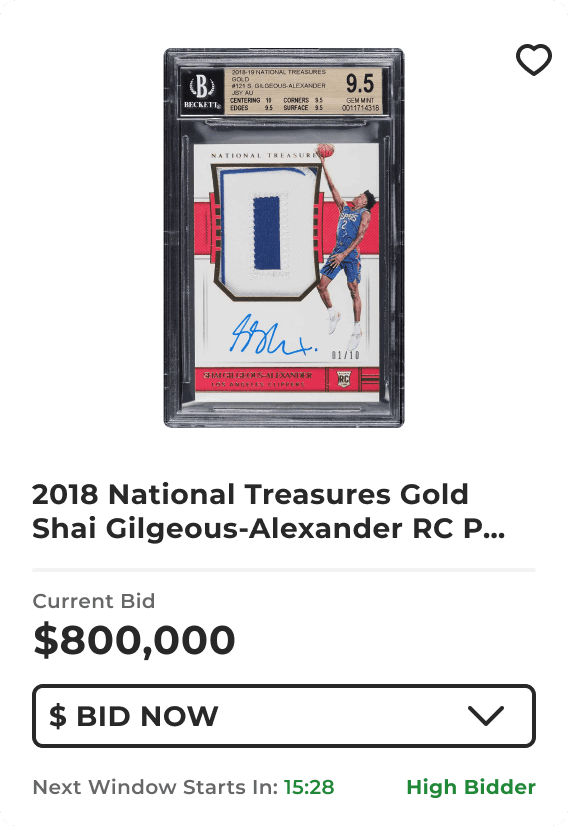
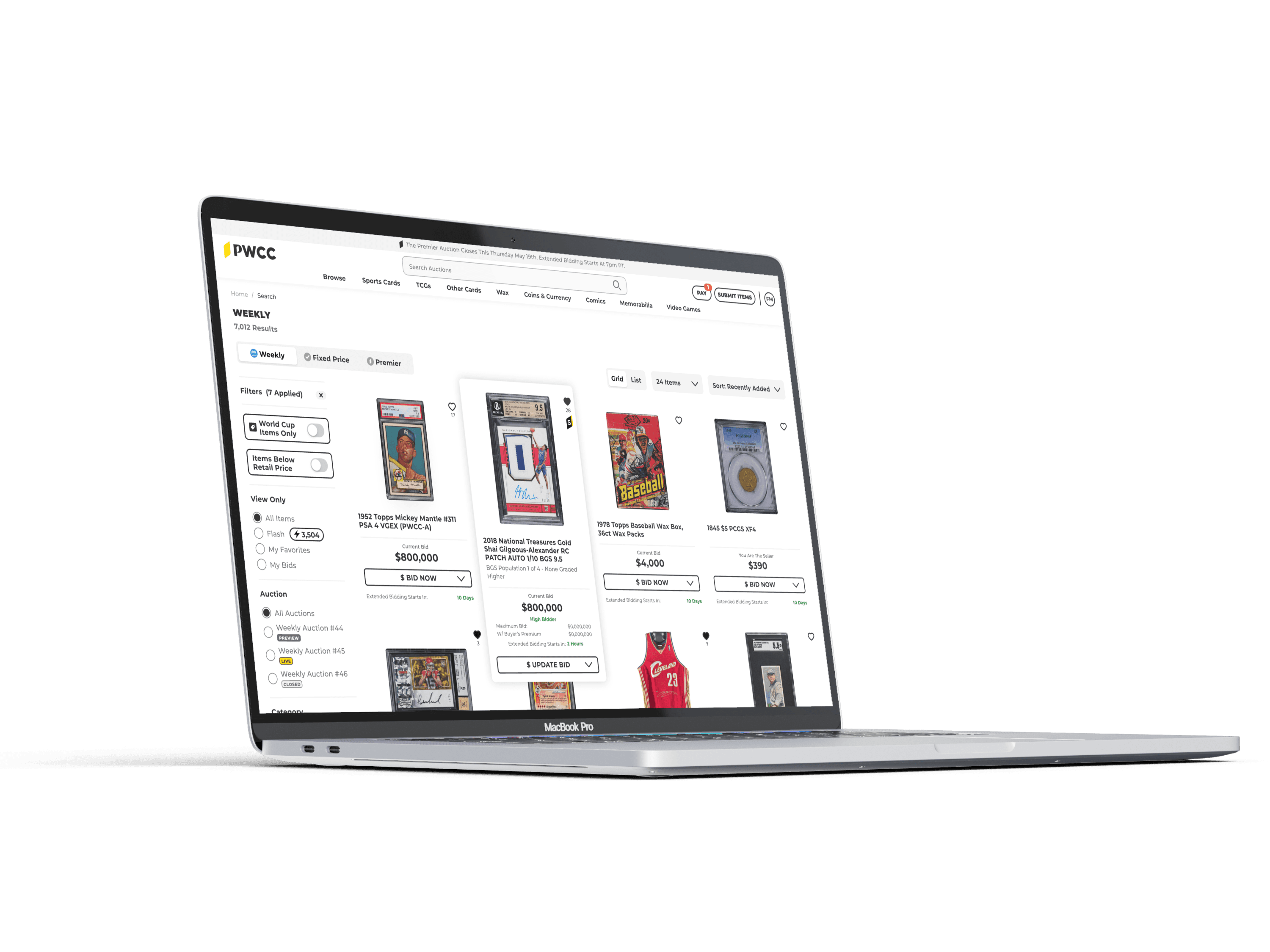
Detail: new card static state mockup
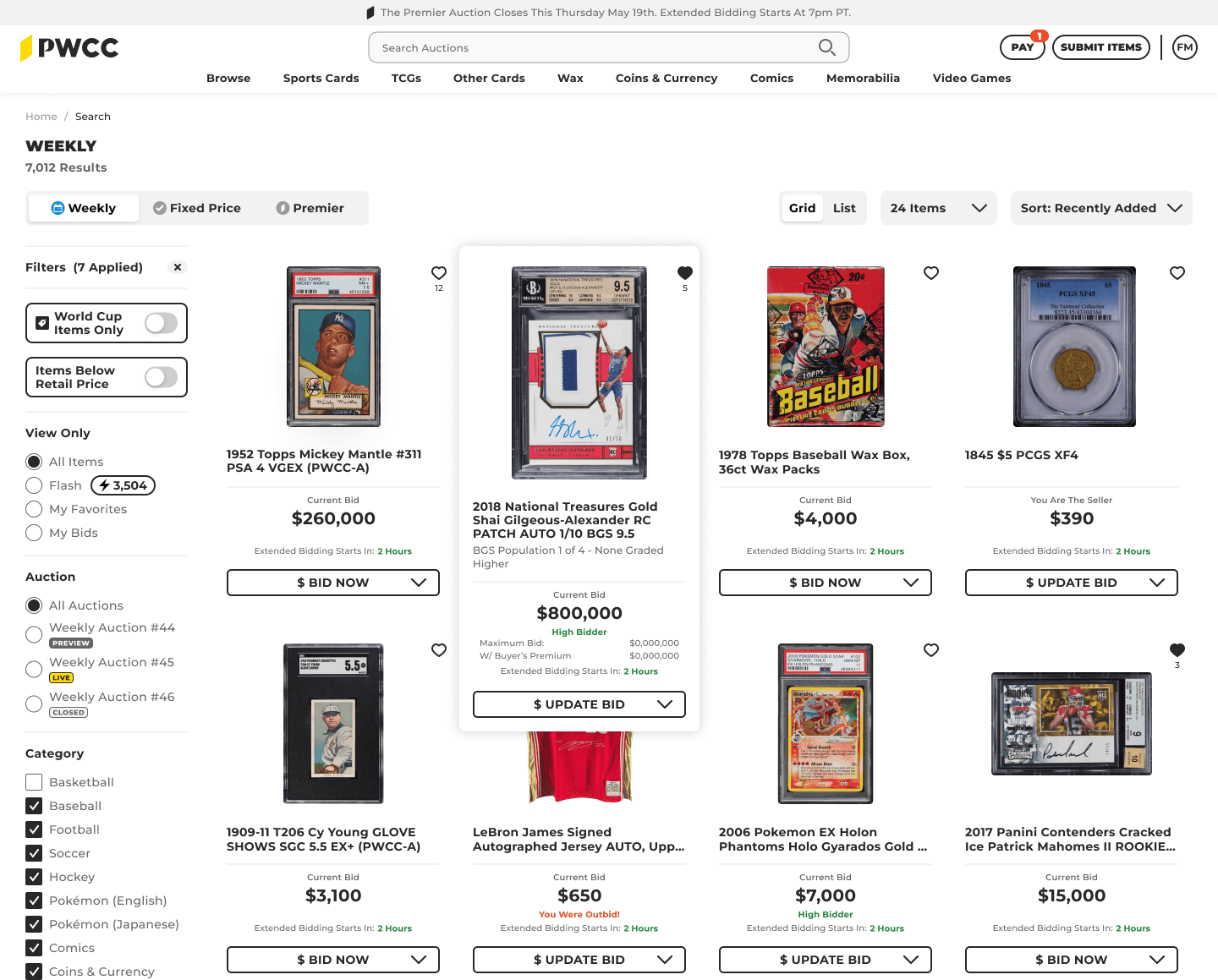
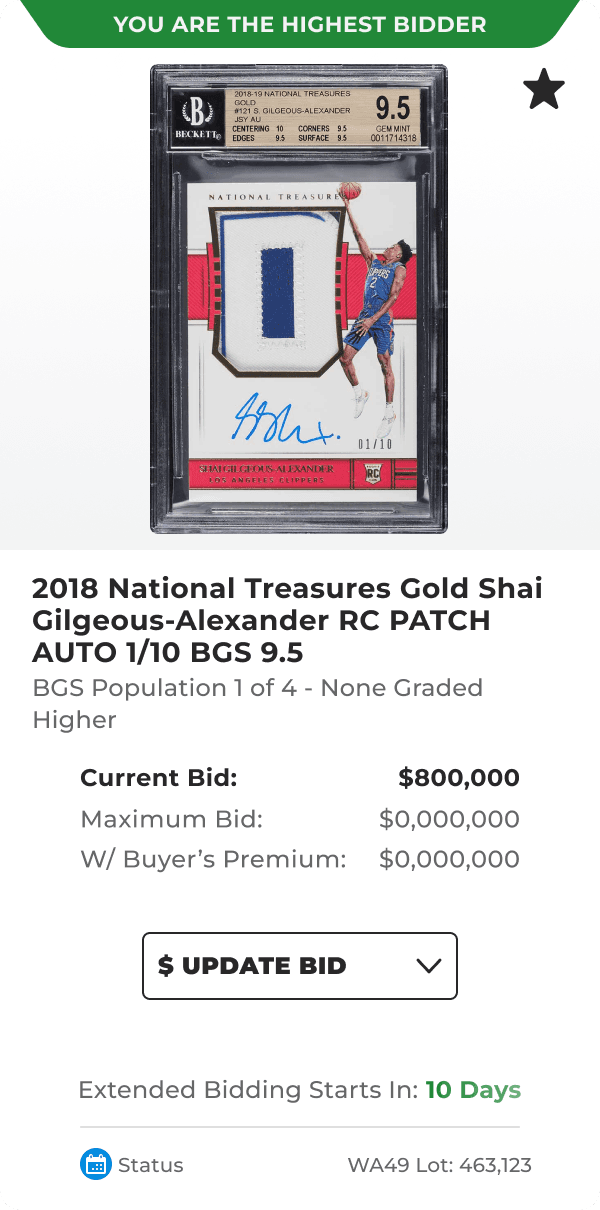
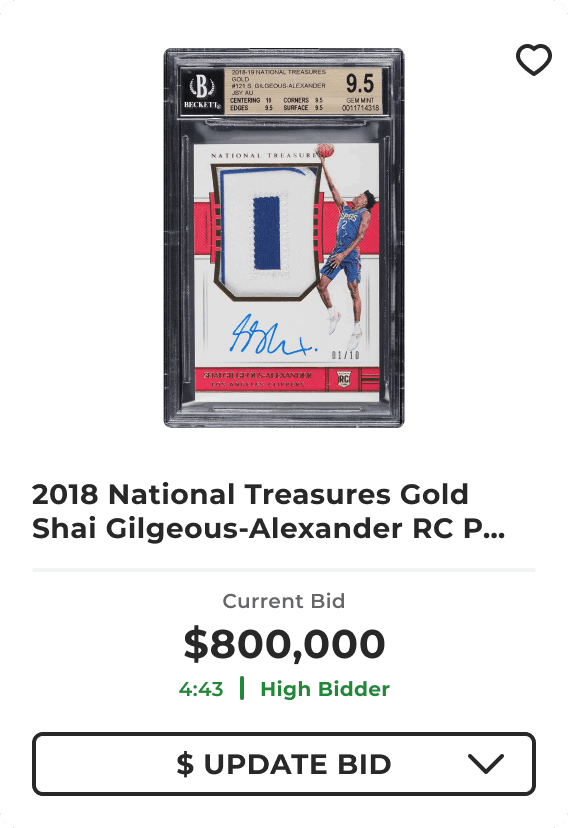
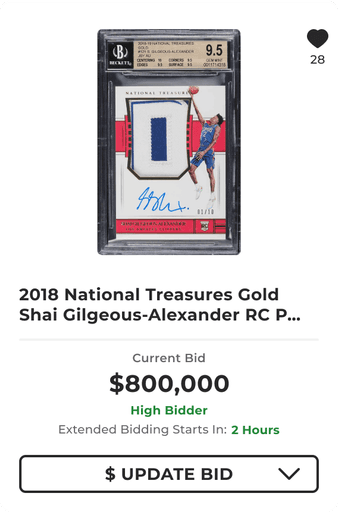
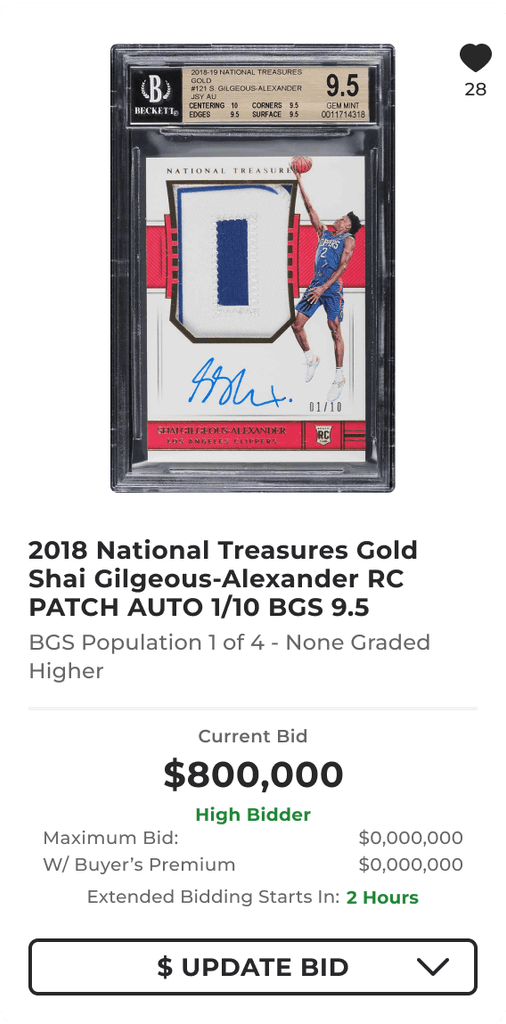
Detail: new card hover state mockup
OVERVIEW OF CARD DETAILS
The initial item card design was created by developers. However, the key elements needed to be realigned to match the users' preferences and priorities. Those key elements are card title, price, and bid status.
These are a few design options that I presented to the team. These options had potential, but they either lacked the correct hierarchy, were overly colorful, appeared cluttered, or didn't guide the user's focus effectively.
NEW Hover State
Looking back.
This project served as a valuable reminder of the significance of integrating use-cases and personas, conducting thorough user testing, and fostering collaboration with developers throughout the research process.