Framer
step 8
Once you learn how fast it is to publish sites in Framer, you’ll find excuses to build sites for everything. Kick off your blog, redesign your portfolio, create an online CV or collect your favorite media. Start building your online presence today.

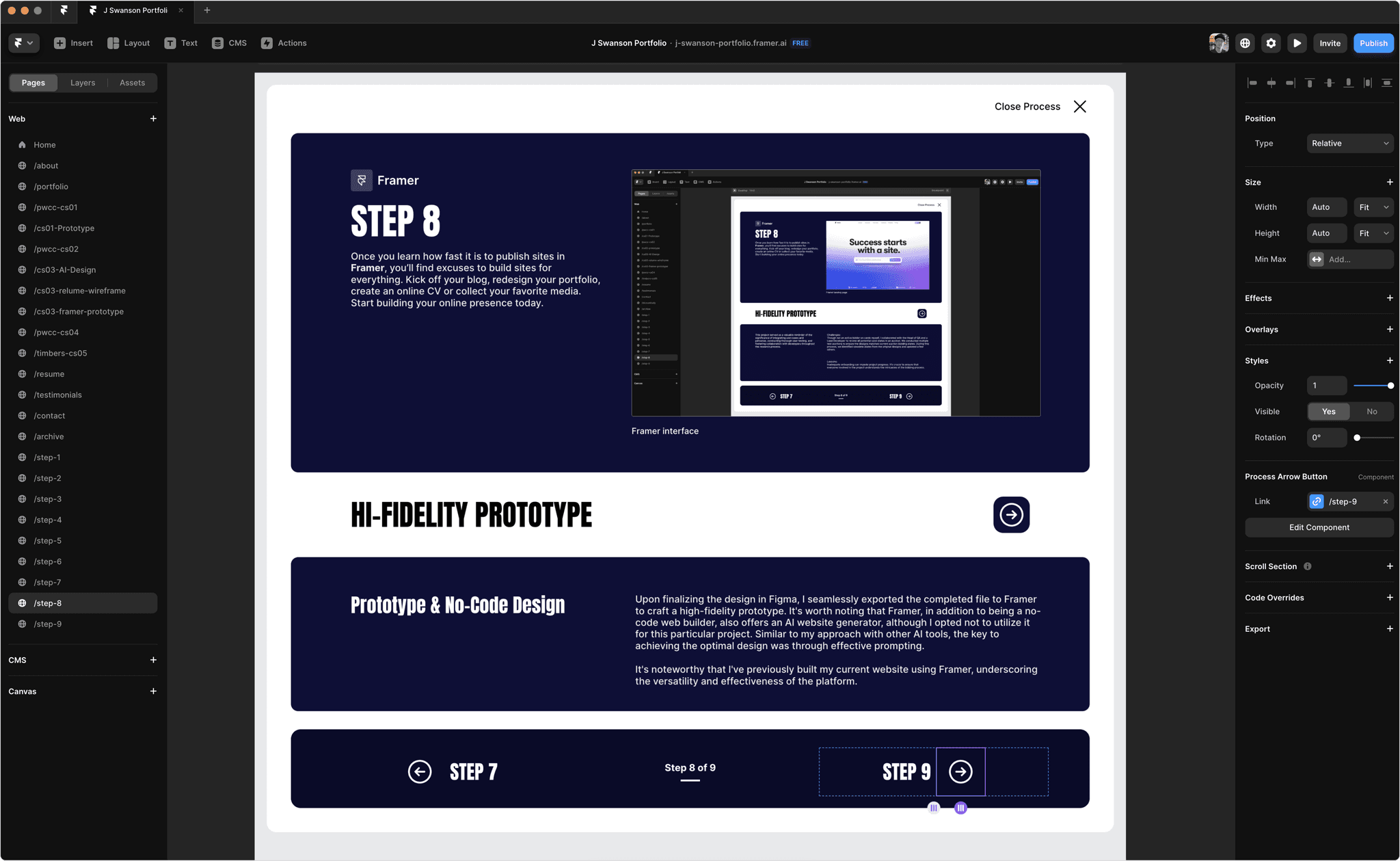
Framer interface with working file.
HI-FIDELITY PROTOTYPE
Prototype & No-Code Design
Upon finalizing the design in Figma, I seamlessly exported the completed file to Framer to craft a high-fidelity prototype. It's worth noting that Framer, in addition to being a no-code web builder, also offers an AI website generator, although I opted not to utilize it for this particular project. Similar to my approach with other AI tools, the key to achieving the optimal design was through effective prompting.
It's noteworthy that I've previously built my current website using Framer, underscoring the versatility and effectiveness of the platform.