Figma
step 7
Figma is a collaborative web application for interface design, with additional offline features enabled by desktop applications for macOS and Windows. The feature set of Figma focuses on user interface and user experience design, with an emphasis on real-time collaboration,[1] utilising a variety of vector graphics editor and prototyping tools. The Figma mobile app for Android and iOS allows viewing and interacting with Figma prototypes in real-time on mobile and tablet devices.

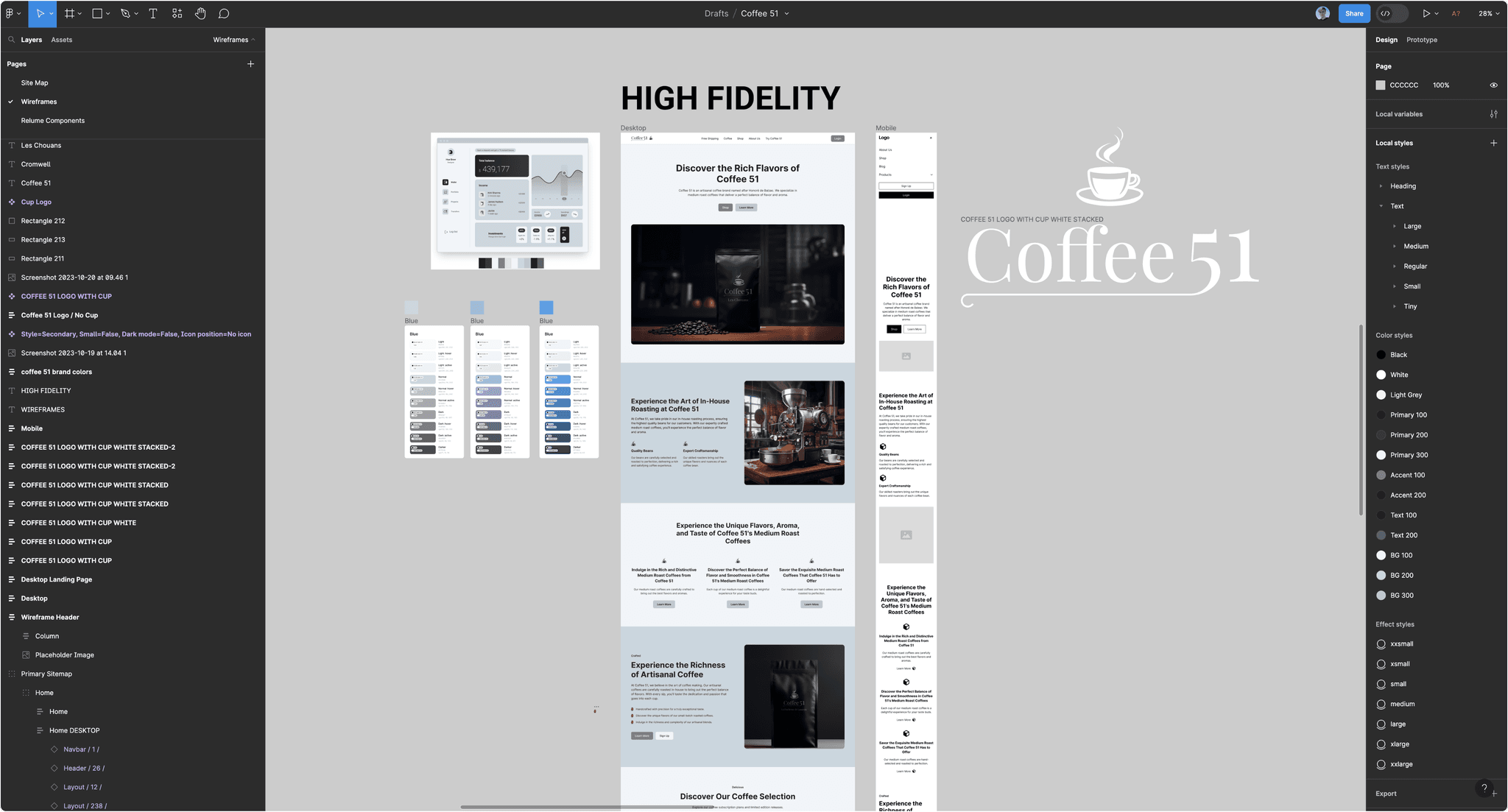
Figma interface and artboard.
Final Design
After exporting wireframes from Relume to Figma, the final design phase commences. Here, all font styles have been imported, and they are fully customizable for any necessary adjustments. Each section is meticulously organized as a named component, utilizing auto layout to ensure smooth arrangement. The process involves the addition of color styles, images, and the fine-tuning of all sections. With Relume handling the majority of the initial setup, the workflow is significantly expedited, granting designers more time to focus on adding intricate details to the final design. This efficient division of labor enhances the overall design process.